Die Breadcrumb-Komponente zeigt die aktuelle Seitenposition innerhalb der Website an. Eine Ausnahme bildet dabei die Homepage, auf der die Breadcrumb nicht eingesetzt wird.
Angezeigt wird die Breadcrumb in der Kopfzeile der Seiten. Sie ist nur einmal vorhanden und kann nicht manuell als erneute Komponente hinzugefügt werden.
Die Breadcrumb wird automatisch beim Anlegen einer neuen Seiten erstellt, das gilt für alle Seiten unterhalb der Homepage. Liegt die neu erstellte Seite unter mehreren Seiten, werden auch die oberen Seiten in der Breadcrumb dargestellt. Dadurch entstehen Navigationsstufen.

Der initial festgelegte Titel einer neuen Seite wird als Breadcrumb-Titel übernommen.
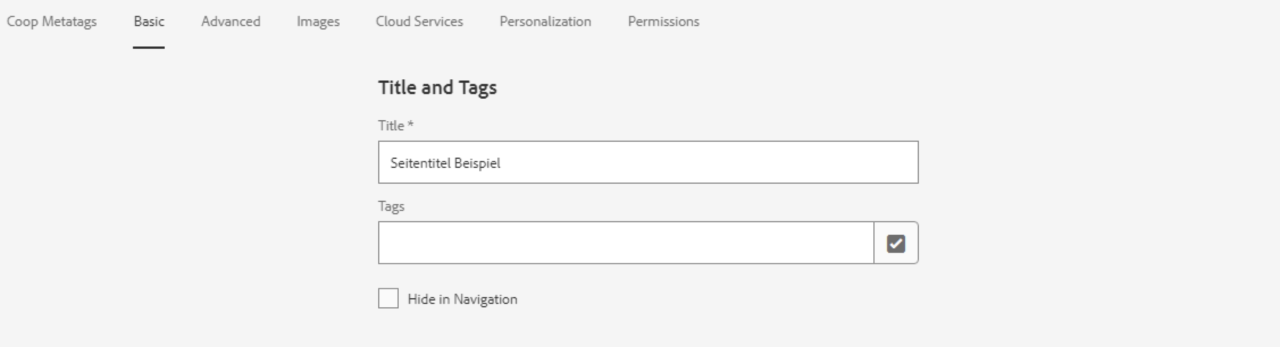
Dieser Titel lässt sich später jederzeit anpassen in den Seiteneigenschaften (Properties).
Dazu in den Seiteneigenschaften im Reiter "Basic" das Textfeld "Titel" anpassen, der entsprechend in der Breadcrumb reflektiert wird.
Die Seiten-URL bleibt davon unberührt.

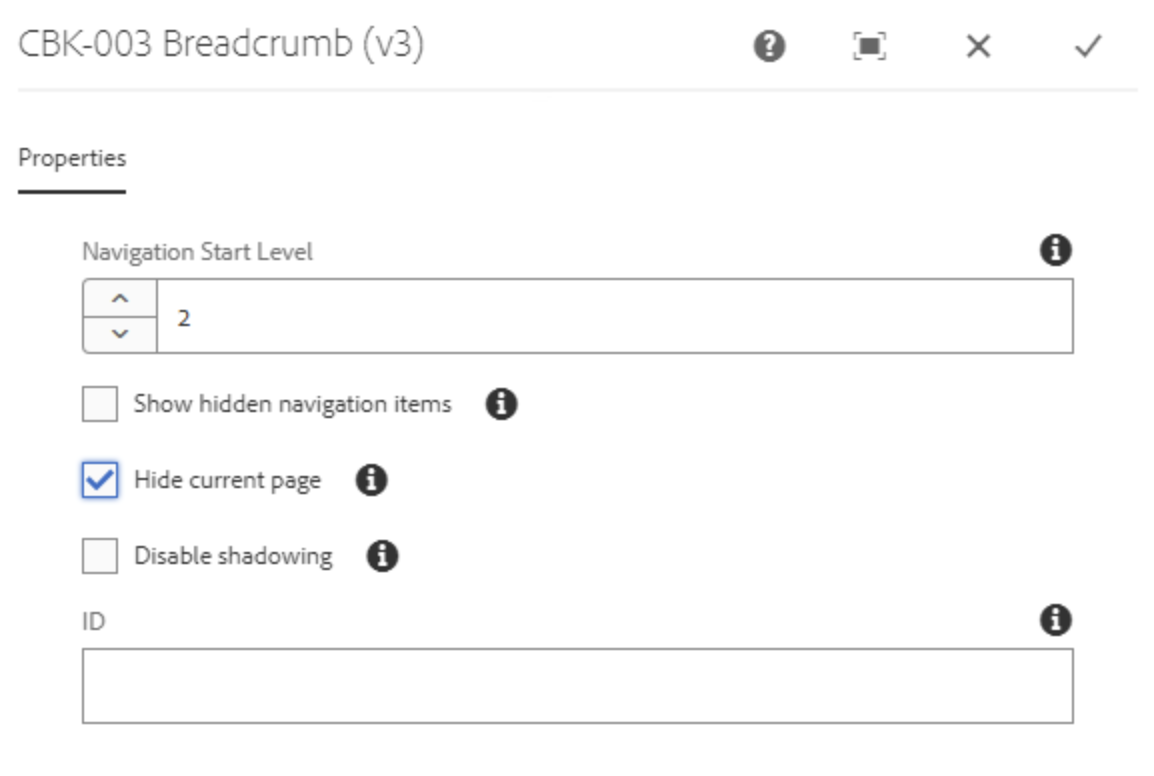
Die Breadcrumb-Komponente wird standardmäßig immer ausgegeben. Sie lässt sich bei Bedarf komplett verstecken für die Seite. Dazu muss in den Breadcrumb Properties der Haken bei "Hide current page" gesetzt werden.
Wichtig: Die Seite ist dann lediglich in der Breadcrumb versteckt. Die Seite ist weiterhin über die Suche auffindbar und kann durch Suchmaschinen indexiert werden.

Die Breadcrumb spiegelt die Navigationsstufen aus dem Backend wieder. Dabei zählt der oberste Knotepunkt aller Seiten als Level 1 und zieht sich mit jeder neuen Unterseite ein Level weiter runter.
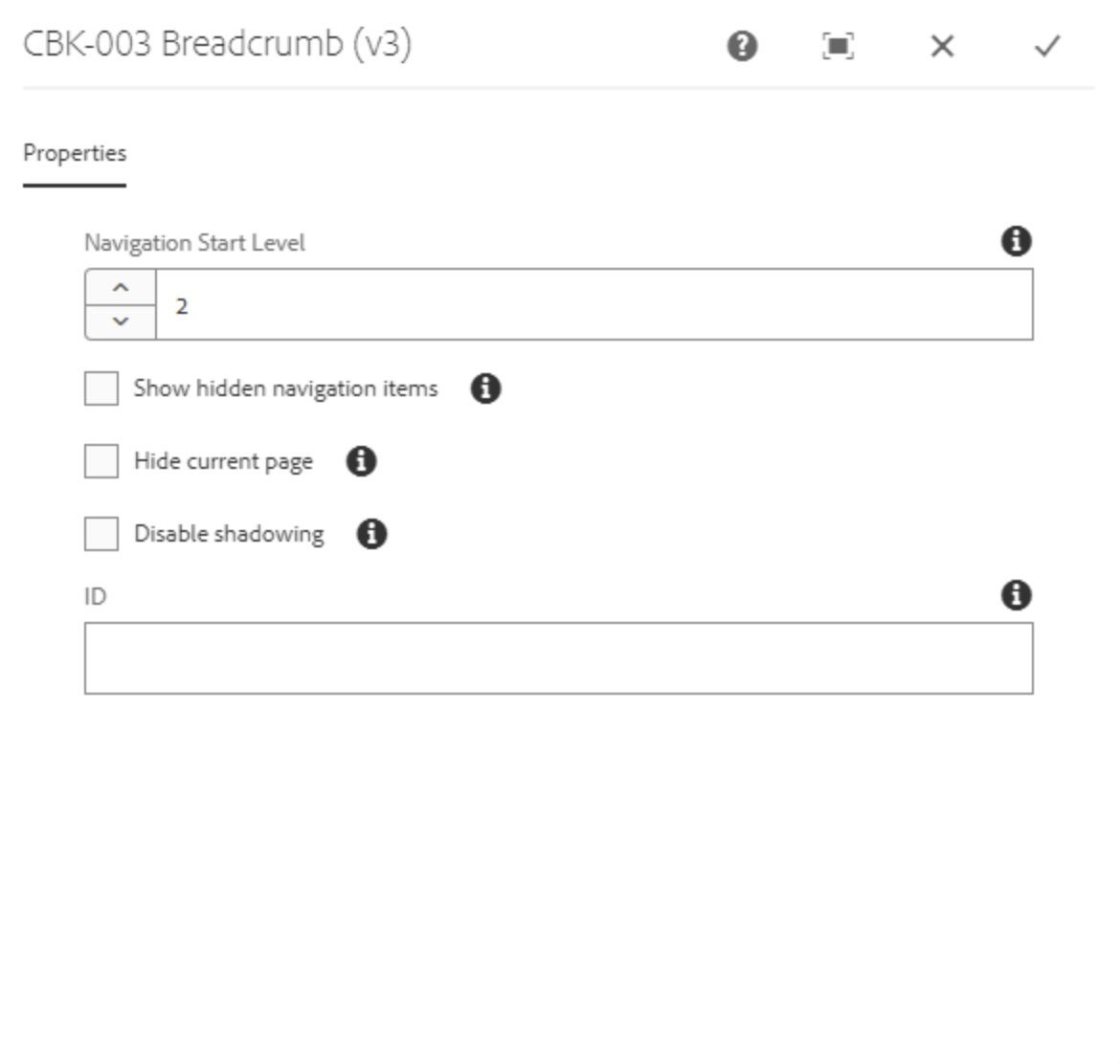
In den Breadcrumb Properties kann über das Naivgation Start Level bestimmt.
Beispiel:
Die Unterseite liegt tief auf Level 4, d.h. es existieren 3 Seiten darüber. Dadurch wird die Breadcrumb sehr lang.

Über die Breadcrumb Properties lässt sich das Navigation Start Level ändern und die Navigationsstufen der Breadcrumb entsprechend kürzen.